LooPen keyboard (fork)
As our beloved Sailfish OS is trying to teach us, the touchscreen experience should be more about swiping than tapping and this keyboard finally brings any word to a swipe from your fingers!
This very useful keyboard will allow you to write without typos even on very small screens.
The Loopen Keyboard was created by Jimmy Huguet, inspired by the Android 8pen keyboard, generalizing the concept of the latter, which has 4 sectors, to an N-sectors keyboard!
As I started using the Loopen, I found the need to add many features, thus ending to fork the Loopen in the present work.
It is quite hard to get use to this keyboard but, if you'll see it more like a game than a new frustrating habit, at the end you'll see it will be fun!
Trust me, even if your speed is never going to be comparable with a two finger typing, the comfort of using only one hand while you're standing in the metro or chilling on the couch, will never let you go back to normal keyboard.
Available layouts are only English (with both 4 and 6 sectors) and Italian (only 4 sectors), but if you want to see your language, just ask (and possibly draw me which should be the letters order) and I’ll add ASAP.
# How to use it
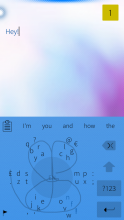
The keyboard is composed by a central disk and N-Sectors separated by N-arms, plus some additional (intuitive) buttons. For simplicity, consider only the case with 4 sectors.
- The swipe gesture should starts from the central disk.
To type a letter swipe first in the sector where the letter is located (for instance, for the “s” letter it would mean from the center to the upper sector).
Once you are in the sector you can access to two set of letters, organized in two separated arms: one on the left of the sector and one on the right. - If the letter you choose is on the right arm, start swiping on the right (clockwise order), if it is on the left one, start swiping in anticlockwise order.
To choose the first letter of the arm cross with the swipe only one other sector (for the “s” letter it would mean from the upper sector to the left one)
To choose the second letter cross with the swipe two sectors (i.e. for the “d” letter it would mean from the upper sector, cross the left one and reach the bottom one) - Once you chose the proper letter, confirm by going back to the center or by releasing the touchscreen.
If the swipe gesture does not start from the center, you will commit Capital letters.
Each sector has two additional functions: One is activated if you swipe from the center to the sector and back to the center; the other one by tapping on the sector.
Because the typing experience depends on each one’s habit, I strongly encourage personalization of these functions, because not everyone might agree with me for what it is necessary or not. Anyway, by default they are: four arrows when tapping; space when swiping on the right; backspace on the left; accents view on the bottom; symbols view on the top.
In order to add an accented letter, just like the SailfishEase keyboard, first type the letter (for instance “A”) then type the symbol of the accent (for instance “`”) and the keyboard automatically substitutes the accented letter (“À” in the example).
There is also an emoji view that appears when keeping the symbol button pressed (maybe useless since SFOS 3).
From my personal experience (and thanks also to 247 feedback) I think there is a big difference when swiping with your thumb or with your index. If you use the thumb it’s useless to have a space character committed when releasing the touchscreen, while it becomes very useful when using the index. Therefore, I added a little button in the bottom left corner that shows a flag when the keyboard automatically commits the space character, or a cross otherwise, in order to easily switch between the two.
If you are interested is various views personalization give a look at the layout "loopen4_example.qml".
# Planned features
- left handed support
- nicer trace
- UI for personalizing sectors functions
- transparent layout
Very big thanks to Jimmy Huguet for his amazing keyboard, and a SPECIAL thank to 247 for all the important bug reports and testing :)
Category:
| Attachment | Size | Date |
|---|---|---|
| 57.36 KB | 16/12/2018 - 23:25 | |
| 57.47 KB | 18/12/2018 - 14:59 | |
| 58.35 KB | 25/04/2019 - 00:24 |
Wed Apr 24 2019 Version 1.1.1-7
- Iproved pen trace
- Fixed compatibility for SFOS > 3.0.1
Tue Dec 18 2018 Version 1.1.0-3
- LooPen6 symbols completed
Sun Dec 16 2018 Version 1.1.0-2
- First public release
- Added sectors functions
- Added text prediction




Comments
marxistavegana
Mon, 2018/12/17 - 15:17
Permalink
As a user in the US can you please add a 6pen without the € and £ with $ and # or &
thanks
foolsbazar
Tue, 2018/12/18 - 15:03
Permalink
Yes, my fault, LooPen6 symbol list wasn't complete at all.
I'm sorry, but I don't like to have two layouts with the same language, so I moved all currency symbols in symview. If you really need dollar symbol in the main view, write me privately and i can easily provide the files for you :)
marxistavegana
Wed, 2018/12/19 - 01:17
Permalink
Makes sense and works for me! Thanks! It was more annoying to mistakening select them then to use them :)
Historyscholar
Mon, 2018/12/17 - 02:48
Permalink
Good!